Is there really a need for designing a mobile website?
In previous years, one could get away without a well designed mobile website. But now, with 57% of the search traffic coming from mobiles and tablets, it’s no longer optional. The Google announced Mobilegeddon in 2015, saying that the rankings of websites are being influenced by the mobile-friendly web designs. The mobile-first indexing is thereby fully integrated into the picture. It is utterly important to make the mobile surfing experience better for the users by providing them with better mobile-enabled websites.
What is mobile-first indexing? How it’s affecting the rankings?
As the name indicates, the website’s mobile-version would be considered the baseline to evaluate the sites by the search engines. The just-desktop-friendly websites would thereby loose amidst the race. The way out is designing a website that fits among all the screens ranging from the desktop, laptop to tablets and mobiles. A few changes would bring massive differences.
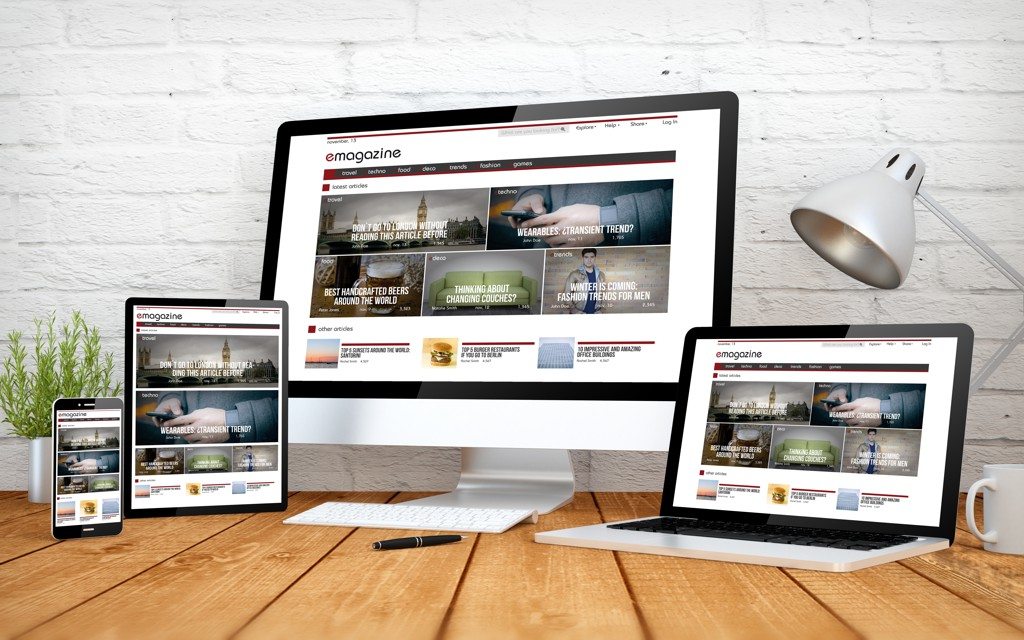
Responsive web design
 The web design that enables your website to adapt to different screens and layouts is said to be responsive. To elaborate, think of the content as water and the different types of displays as the containers. The water would mold itself to the shape of the containers to fit in all. Your website and content should be functioning that way. The content put up on the website should look as per the need of the screen being used by the user.
The web design that enables your website to adapt to different screens and layouts is said to be responsive. To elaborate, think of the content as water and the different types of displays as the containers. The water would mold itself to the shape of the containers to fit in all. Your website and content should be functioning that way. The content put up on the website should look as per the need of the screen being used by the user.
The browsers of most mobile phones are unable to understand JavaScript or media queries, bringing in the need to create a primary website and enhancing it for the mobile phones. The complex sites won’t work for the cell phones.
A responsive web design site uses flexible images, proportion-based grids, and CSS3 media queries. The data and flexible photos align themselves in percentages rather than pixels or points. It increases the utility of the screen. The content is resized, hidden, enlarged or removed to make the web site responsive.
The content and the context matter
The target population should be evaluated. The information should be gathered regarding what they are looking for at your website. It can be worked out through Google Analytics. The data collected should be chalked out to evaluate what are the most relevant things to be displayed on the home page and thereof. The sequence of important to less-important information can solve the purpose to quite an extent.
Since the mobile screens are smaller in size, make sure that the relevant information resides at the top as no one would bother to switch pages or scroll down to search for it. There are plenty of competitor websites. The local results bring in a lot of traffic according to SEO. Thereby, the information regarding the address, contact number, directions, etc. should be available to the user with a click. Thus, it’s advisable to enlist the vital things first.
Setting the Navigation Up Right
Who would admire your website if one has to go through the time-consuming process of scrolling through the data to finally get your contact details? Neither would someone applaud you for the navigation option popping right in the middle of the mobile screen, thereby restricting the view of the actual website.
Navigation is somewhat quite easy to think of but a difficult task to design for. According to Brad Frost, it should be there as a good friend, when needed the most. But it doesn’t mean that it lingers around your sight everywhere.
The best thing that works is to put it as a button with a drop-down menu in some corner of the website so that the purpose is solved entirely. Keep it simple and user-friendly. Also, check out for the size of the navigation button. Since the user would use fingers to tap on, the button size shouldn’t be a problem.
Reduce the Load Time
Usually, the internet packs in mobile-phones aren’t that speed friendly. To enable a better experience for the users, it is advisable to reduce the load time of your web-pages. 47% of the internet users expect a web page to load up in not more than 2 seconds. They won’t mind switching sites amidst the available millions of options. Better make your website less-time strangling. Wandering what you should do?
- The images and content should not be heavy enough to damp the speed of loading.
- Streamline your HTML code accordingly.
- Perform a few optimization tasks.
- Use Accelerated Mobile Pages (AMP)
Want to know about Accelerated Mobile Pages?
The Accelerated Mobile Page is a project by Google and Twitter that enables the website creation that is faster and has a high-performing rate. It is a stripped-down version of HTML. It aligns better readability with good speed.
Also, the AMPs are with the ‘fast’ label, making your webpage more reliable for the users. The AMPs add up as a positive in your rank as the website becomes more user-friendly than common sites.
Last, But Not Least
 Finger Compatibility – The links on the website should be able to tap-able. There is no benefit of linking something to finger incompatible link. It would instead award more harm than good. Check out for the size of the link you are providing.
Finger Compatibility – The links on the website should be able to tap-able. There is no benefit of linking something to finger incompatible link. It would instead award more harm than good. Check out for the size of the link you are providing.
Vertical Thumb Scrolling – We usually use a thumb to scroll down. Make sure that the page is scalable with the help of the thumb of the user.
Feedback is a must – Feedback is a benefit-benefit option for both customer and the service provider. The feedback link should be provided to enable the customer to share his viewpoint and experience. This also benefits the service provider in calculating his business success and change things for better customer experience. It is vastly used in local businesses.
Set the priority right – Make sure that the essential and relevant information acquires the top section of the page. Relevancy matters a lot in the web-world.
Take down unimportant things – The unnecessary graphics and videos usually clutter the web-page, make the loading speed low and distract the user. It’s better taking them down.
Ready to Align?